Are your blog posts ready for prime time?
You can write an outstanding piece of content, but if your post is ugly, poorly spaced and awkwardly formatted, it won’t get read. Or shared. Or bookmarked. Or linked. There are exceptions, of course, but why take that chance?

This article assumes two things:
- 1. You’re unable (or prefer not) to update your site’s CSS files.
- 2. You use WordPress.
If this is you, beginner or not, it’s time for a makeover. Follow these tips for writing pretty posts that pack a punch.
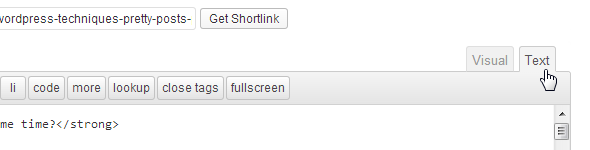
Use the “Text” Editor to Write Your Posts
An easy way to avoid awkward spaces and formatting is to use the “Text” editor in WordPress and not the “Visual” editor. Likewise, pasting text into the “Text” editor will remove all formatting so that you can go in and format things correctly.

Use Heading Tags (h2 & h3)
By default, the title of each article should already be encapsulated by h1 tags. If not, talk to your webmaster/developer. It’s important.
Beyond that, you’ll want to use h2 and h3 tags where appropriate. If you think of it as a hierarchy, h1 is at the top, followed by h2, h3, etc. If you write an article about places in the United States, for example, Oregon could use a h2 tag, while Portland could use a h3 tag. Rinse and repeat for Washington and Seattle, respectively.
Read more about heading tags »
However you choose to organize your posts, use these tags where they make most sense.
For this section, I used the following:
[code language=”html”]
<h3>Use Heading Tags (h2 & h3)</h3>
By default, the title of each article should… [sic]
[/code]
Link to Related Content
Linking to related content does three things: it improves user experience, helps with SEO, and adds some color to otherwise drab blocks of text. Don’t hesitate to link to previous articles you have written that fall under the same (or similar) topic/category.
For example…
Related: 12 Easy Ways to Improve Content and Link Building
This takes only one line of code:
[code language=”html”]
<a href="https://www.madfishdigital.com/blog/content-marketing/12-easy-ways-to-improve-content-and-link-building" target="_blank">Related: 12 Easy Ways to Improve Content and Link Building</a>
[/code]
Note that target=”_blank” opens the link in a new window when clicked. If you want it to open in the same window (not recommended), you can remove this portion of the code.
Link Externally
There’s no reason not to also link to other sites or tools that are related to your article and will help your readers. Use the same code as above and adjust accordingly.
Include Social Sharing Buttons
Social sharing buttons are important, but you don’t want to annoy your readers, either. Typically, once at the beginning and again at the end is what I recommend, but do what looks and works best for your site as your mileage may vary.
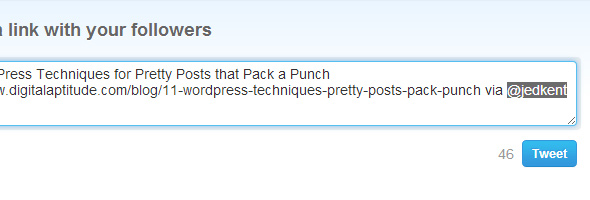
Pro tip: I have mentioned this in several posts, but when using ShareThis (look, an external link!), adding st_via=’YourTwitterHandle’ to the Twitter button’s code will make it so that the Twitter handle you designate gets mentioned with each tweet.
[code language=”php”]
<span class=’st_twitter_hcount’ st_title='<?php the_title(); ?>’ st_url='<?php the_permalink(); ?>’ displayText=’share’ st_via=’jedkent’></span>
[/code]
The result?

Add Line Breaks
Do you ever feel like everything is too bunched together? Want to add an extra line break before your next paragraph, but just can’t seem to get it to work?
is your friend.
<br /> won’t give you the result you seek within WordPress’ “Text” editor, so use instead.
If you look at the beginning of this article, I did exactly that. Here’s how that looks:
[code language=”html”]
<strong>This article assumes two things:</strong>
[/code]
Use Lists
People like lists because they’re easy to consume. Use that to your advantage!
There are several kinds of lists, but all you really need are ordered and unordered lists.
Ordered Lists
[code language=”html”]
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
[/code]
Unordered Lists
[code language=”html”]
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
[/code]
It’s as simple as that!
Remove (Ugly) Borders
If, by default, your template uses borders around your images and you don’t like how they look, you can easily remove them by adding style=”border: none” to the image.
[code language=”html”]
<img src="https://www.madfishdigital.com/wp-content/uploads/2013/10/queer-eye-design-advice.jpg" alt="Queer Eye WordPress Design Advice" title="Take your WordPress posts from drab to fab!" width="590" height="250" class="alignnone size-full wp-image-7797" style="border: none" />
[/code]
Personally, I do this for the images in all of my posts as I’m not a fan of the “border” look (at least not unless they aesthetically complement the image).
Adjust Margins
If there are one or two elements of your post that are spaced awkwardly and just isn’t getting the job done, you can easily adjust the top and bottom margins of h2 tags, h3 tags, images, ordered lists and unordered lists with margin-bottom and margin-top.
In fact, I did this for the list at the beginning of this post:
[code language=”html”]
<ul style="margin-top: 10px">
[/code]
Simply swap “margin-top” and “margin-bottom” as needed, along with the value. In this case, it was 10px; however, it can be anything: 0, 5px, 10px, 20px, etc.
Pro tip: You can also use negative margins: -5px, -10px, -20px, etc.
Reduce Lengthy Paragraphs
People read more of your content when paragraph length is kept to a minimum. If you’re paragraph is more than 5-6 lines, I typically recommend breaking it up into multiple paragraphs.
Use Images
It’s time consuming, so many people neglect this step, but using images throughout your posts can be the difference between a winner and a flop. Spend the extra time necessary to add (relevant) images.
My Entire Post Within WordPress’ “Text” Editor
The following code is my entire post as entered within WordPress’ “Text” editor. Please refer to it as a learning resource.
Note that the parts marked as <code> and </code> actually use [code language=”html”] and [/code], respectively, along with this plugin: SyntaxHighlighter Evolved
[code language=”html”]
<strong>Are your blog posts ready for prime time?</strong>
You can write an outstanding piece of content, but if your post is <em>ugly</em>, <em>poorly spaced</em> and <em>awkwardly formatted</em>, it won’t get read. Or shared. Or bookmarked. Or linked. There <em>are</em> exceptions, of course, but why take that chance?
<img src="https://www.madfishdigital.com/wp-content/uploads/2013/10/queer-eye-design-advice.jpg" alt="Queer Eye WordPress Design Advice" title="Take your WordPress posts from drab to fab!" width="590" height="250" class="alignnone size-full wp-image-7797" style="border: none" />
<strong>This article assumes two things:</strong>
<ul style="margin-top: 10px">
<li>1. You’re unable (or prefer not) to update your site’s CSS files.</li>
<br />
<li>2. You use WordPress.</li>
</ul>
If this is you, beginner or not, it’s time for a makeover. Follow these tips for writing pretty posts that pack a punch.
<h3>Use the "Text" Editor to Write Your Posts</h3>
An easy way to avoid awkward spaces and formatting is to use the "Text" editor in WordPress and <em>not</em> the "Visual" editor. Likewise, pasting text into the "Text" editor will remove all formatting so that you can go in and format things correctly.
<img src="https://www.madfishdigital.com/wp-content/uploads/2013/10/wordpress-text-editor.png" alt="WordPress Text Editor" title="This is where you find the Text editor!" width="590" height="150" class="alignnone size-full wp-image-7825" style="border: none" />
<h3>Use Heading Tags (h2 & h3)</h3>
By default, the title of each article should already be encapsulated by h1 tags. <strong>If not, talk to your webmaster/developer.</strong> It’s important.
Beyond that, you’ll want to use h2 and h3 tags where appropriate. If you think of it as a hierarchy, h1 is at the top, followed by h2, h3, etc. If you write an article about places in the United States, for example, Oregon could use a h2 tag, while Portland could use a h3 tag. Rinse and repeat for Washington and Seattle, respectively.
<a href="http://www.w3schools.com/tags/tag_hn.asp" target="_blank">Read more about heading tags »</a>
However you choose to organize your posts, use these tags where they make most sense.
For this section, I used the following:
<code>
<h3>Use Heading Tags (h2 & h3)</h3>
By default, the title of each article should… [sic]
</code>
<h3>Link to Related Content</h3>
Linking to related content does three things: it improves user experience, helps with SEO, and adds some color to otherwise drab blocks of text. Don’t hesitate to link to previous articles you have written that fall under the same (or similar) topic/category.
For example…
<a href="https://www.madfishdigital.com/blog/content-marketing/12-easy-ways-to-improve-content-and-link-building" target="_blank">Related: 12 Easy Ways to Improve Content and Link Building</a>
This takes only one line of code:
<code>
<a href="https://www.madfishdigital.com/blog/content-marketing/12-easy-ways-to-improve-content-and-link-building" target="_blank">Related: 12 Easy Ways to Improve Content and Link Building</a>
</code>
<em>Note that <strong>target="_blank"</strong> opens the link in a new window when clicked. If you want it to open in the same window (not recommended), you can remove this portion of the code.</em>
<h3>Link Externally</h3>
There’s no reason not to also link to other sites or tools that are related to your article and will help your readers. Use the same code as above and adjust accordingly.
<h3>Include Social Sharing Buttons</h3>
Social sharing buttons are important, but you don’t want to annoy your readers, either. Typically, once at the beginning and again at the end is what I recommend, but do what looks and works best for your site as your mileage may vary.
<strong>Pro tip:</strong> I have mentioned this in several posts, but when using <a href="http://www.sharethis.com/" target="_blank">ShareThis</a> (look, an external link!), adding <strong>st_via=’YourTwitterHandle'</strong> to the Twitter button’s code will make it so that the Twitter handle you designate gets mentioned with each tweet.
<code>
<span class=’st_twitter_hcount’ st_title='<?php the_title(); ?>’ st_url='<?php the_permalink(); ?>’ displayText=’share’ st_via=’jedkent’></span>
</code>
The result?
<img src="https://www.madfishdigital.com/wp-content/uploads/2013/10/st_via-example.jpg" alt="st_via Example" title="st_via in action!" width="590" height="200" class="alignnone size-full wp-image-7819" style="border: none" />
<h3>Add Line Breaks</h3>
Do you ever feel like everything is too bunched together? Want to add an extra line break before your next paragraph, but just can’t seem to get it to work?
<strong>&nbsp;</strong> is your friend.
<br /> won’t give you the result you seek within WordPress’ "Text" editor, so use &nbsp; instead.
If you look at the beginning of this article, I did exactly that. Here’s how that looks:
<code>
<strong>This article assumes two things:</strong>
</code>
<h3>Use Lists</h3>
People like lists because they’re easy to consume. Use that to your advantage!
There are several kinds of lists, but all you really need are <a href="http://www.w3schools.com/html/html_lists.asp" target="_blank">ordered and unordered lists</a>.
<strong>Ordered Lists</strong>
<code>
<ol>
<li>Item 1</li>
<li>Item 2</li>
</ol>
</code>
<strong>Unordered Lists</strong>
<code>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
</code>
It’s as simple as that!
<h3>Remove (Ugly) Borders</h3>
If, by default, your template uses borders around your images and you don’t like how they look, you can easily remove them by adding <strong>style="border: none"</strong> to the image.
<code>
<img src="https://www.madfishdigital.com/wp-content/uploads/2013/10/queer-eye-design-advice.jpg" alt="Queer Eye WordPress Design Advice" title="Take your WordPress posts from drab to fab!" width="590" height="250" class="alignnone size-full wp-image-7797" style="border: none" />
</code>
Personally, I do this for the images in <em>all</em> of my posts as I’m not a fan of the "border" look (at least not unless they aesthetically complement the image).
<h3>Adjust Margins</h3>
If there are one or two elements of your post that are spaced awkwardly and &nbsp; just isn’t getting the job done, you can easily adjust the top and bottom margins of h2 tags, h3 tags, images, ordered lists and unordered lists with <strong>margin-bottom</strong> and <strong>margin-top</strong>.
In fact, I did this for the list at the beginning of this post:
<code>
<ul style="margin-top: 10px">
</code>
Simply swap "margin-top" and "margin-bottom" as needed, along with the value. In this case, it was 10px; however, it can be anything: 0, 5px, 10px, 20px, etc.
<strong>Pro tip:</strong> You can also use negative margins: -5px, -10px, -20px, etc.
<h3>Reduce Lengthy Paragraphs</h3>
People read more of your content when paragraph length is kept to a minimum. If you’re paragraph is more than 5-6 lines, I typically recommend breaking it up into multiple paragraphs.
<h3>Use Images</h3>
It’s time consuming, so many people neglect this step, but using images throughout your posts can be the difference between a winner and a flop. Spend the extra time necessary to add (relevant) images.
<h3>My Entire Post Within WordPress’ "Text" Editor</h3>
The following code is my entire post as entered within WordPress’ "Text" editor. Please refer to it as a learning resource.
Note that the parts marked as <code> and </code> actually use [code language="html"] and [/code], respectively, along with this plugin: <a href="http://wordpress.org/plugins/syntaxhighlighter/" target="_blank">SyntaxHighlighter Evolved</a>
[/code]
Want more?
Follow @jedkent

